價格:免費
更新日期:2019-02-01
檔案大小:15.2 MB
目前版本:1.2.4
版本需求:需要 iOS 9.0 或以上版本。與 iPad 相容。
支援語言:英語

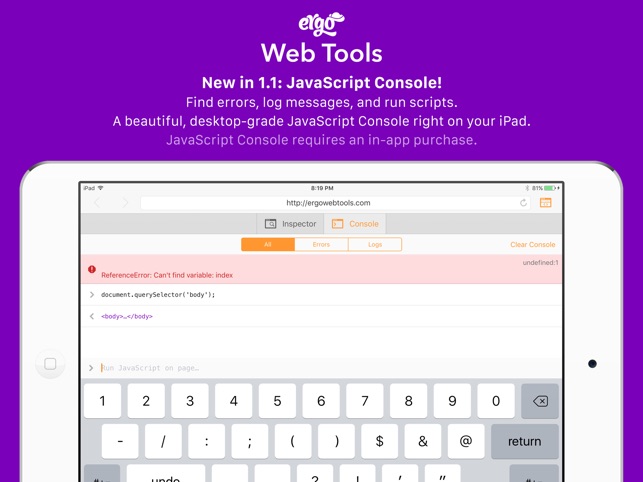
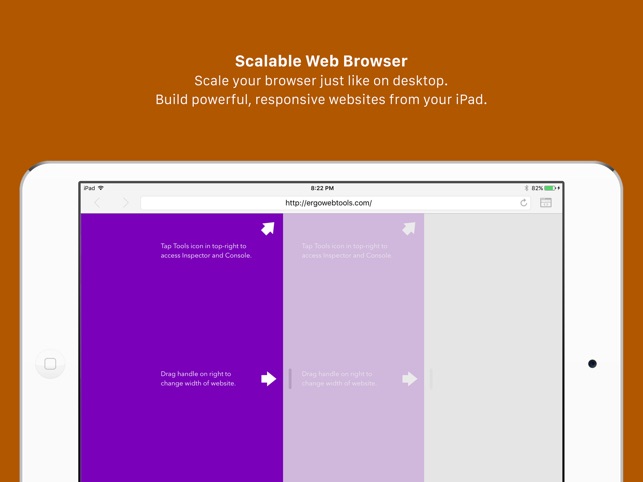
As many people are looking to take iPad seriously as a everyday-use device, web developers are lacking many tools necessary to use the platform to develop on. Web Tools brings three tools that front-end web developers need every day in 2017: a scalable web browser, an inspector, and a console.
With Safari on iPad, you can only test a site at full-width. Web Tools allows you to test any width you need, even if that width is larger than the screen you are on.

Apple has an Inspector for iPad only if you plug into a Mac. But if you don't have a Mac, finding that styling bug becomes tough. Web Tools provides an easy way to drill through your HTML and see all CSS rules and attributes applied to each element. Easily add, edit, and delete attributes as you would on a desktop browser.
This is just the start of Web Tools. More tools are coming in the near future.

#nomoreexcuses
支援平台:iPad
